 技術トピック
技術トピック 2010年1月21日: アナグリフに挑戦!
こんにちは!ソリューション事業部テラダの番です。
この流れに乗じて自慢の愛車SUZUKI SW-1の紹介を

するわけではないですが、載せてみました。
今日はPhotoshopで簡単にアナグリフがつくれましたよ!
というお話です。

 技術トピック
技術トピック こんにちは!ソリューション事業部テラダの番です。
この流れに乗じて自慢の愛車SUZUKI SW-1の紹介を

するわけではないですが、載せてみました。
今日はPhotoshopで簡単にアナグリフがつくれましたよ!
というお話です。

 技術トピック
技術トピック 【ソリューション事業部 タケシ】
各部署の責任者のかたは会議での資料作成にエクセルを使う機会も多いとは思いますが
たまにやっちゃってる人がいますので、あえてブログに書いてみようと思います。
(数字に弱いかたは要注意です。)

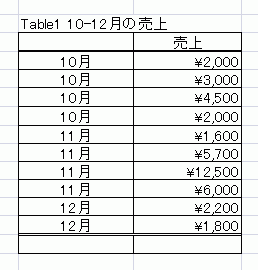
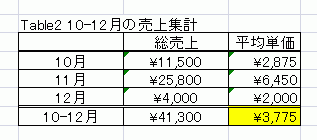
例えばTable1のような10-12月の売上データがあるとします。

これを用いてTable2のような10-12月の売上集計を作成し、各月の平均単価を求めたりする事は多々ある事と思います。
そこに記載される事の多い10-12月の通算の平均単価なのですが、
Table2の黄色で色付けしたセルのデータをみてください。
10-12月の平均単価を平均して、
(2,875+6,450+2,000)/3 = 3,775
と計算しています。
これを「平均の平均」と呼ぶのですが、良く考えてください。
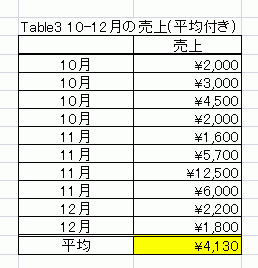
10-12月の総売上が41,300円、売上件数が10件なので
41,300/10 = 4,130
となり、4,130≠3,775 になっちゃいます。(Table3)

簡単に言うと各月の件数が同じ件数で無い事が理由なのですが、
詳しい事はGoogle先生にお任します。
「平均の平均」
たまにやっちゃってる人がいそうなので書かせてもらいました。
当然、ある程度の目安にはなるので、詳細なデータが無い時や、計算に時間がかかるときに
簡易的に敢えて使用する場合は問題はないとは思いますが、
基本的には「平均の平均はやってはいけない!」と思います。
皆さんも資料作成等、エクセルを使用する時はお気をつけくださいませ。
(そういえば確か割合の平均もやってはいけないはず。)
 技術トピック
技術トピック 以前紹介したAsterisk PBXですが、
Asteriskの基本は習得し、SIPクライアント(電話機)の調査をしております。
各社SIP対応のIP電話機を発売していますが、一口にSIP対応といっても
各社が独自拡張したSIPだったりするので、Asteriskに収容できるかはまた別の話です。
しかもIP電話機となるとまだまだそれなりの値段がするので
お気軽に試してみるには敷居が高いのが現状。
そんな中、お気軽に試せるのがソフトフォン
X-Lite
SJ Phone
Ekiga
Windows Messenger
などがありますが、個人的にお勧めなのがZoiper。
比較的軽くてIAX2にも対応とAsteriskと親和性が良いのが特徴です。

YealinkチップセットのUSBハンドセットに対応しているとのことなので
これなんかを使うと各種ボタンでのキー操作が可能になります。

あと、既存のPBXやアナログ電話を使用するなら、e-gatewayやIPA200などが使用できます。
[Asterisk]-[e-gateway]-[既存PBX]
[Asterisk]-[IPA200]-[TA]-[アナログ電話]
といった構成が可能です。
こちらはオークションで格安で出ているのでお試しあれ。
[IPA20]
[e-gateway]
で、最近試してみたのがビデオフォン。
いろいろ調べてみると、オフィス24とう会社が企業向けソリューションとして
使用していた WVP-2100Wとう機種がFUSIONフォンに対応しているので使えそうな予感。
ビデオなしのIP電話機と考えても安いお値段でオークションに出回っていたのでそれを落札。
[環境設定]-[ネットワーク]-[サーバー]でSIPサーバとID・パスワードを設定し
Asteriskのsip.confに内線設定と以下の行を追加。
[general]
videosupport=yes
allow=h261
allow=h263
するとあっさり発着信可能に。あら簡単。
Asterisk経由でテレビ電話が可能になりました。
単なるIP電話機と考えても安いお値段で出回っているので
興味のある方は是非お試しあれ。
 技術トピック
技術トピック [ソリューション事業部 テラダ]
EeePC901を手に入れてもうすぐ一年になろうとしているのですが、このせまいキーボードにもなれ、自分でも意外に使い続けています。実家に帰る際などは必需品です。
が、あまりにもSSDが遅く(特に書き込み!)が遅く、一念発起して大改造することにしました。
まず手始めにDドライブとなっていたSSDとメモリの交換(1GB→2GB)。
使用したSSDはBuffaloのSHD-ES9M32Gです。
SATA接続なのでプライマリSlaveとして認識されます。
なので、かつて
Cドライブ:4GB
Dドライブ:8GB
だったのが、リカバリーすると
Cドライブ:32GB
Dドライブ:4GB
となります。
そして肝心のSSDの速度は
Read 31.46 MB/s
Write 8.59 MB/s
が
Read 80.05 MB/s ( 3202 )
Write 48.42 MB/s ( 1936 )
書き込み速度約6倍!
体感できるくらい快適になりました。
そして、今回の目玉。タッチパネル化!
かねてからEeePCはタッチパネルであるべき!と強く考えていたのですが、その思いが通じたのか、
世の中には便利なことにこのPC用のタッチパネルキットなるものが存在し、VUNEX TF-8900を購入しました。
ここから怒涛の不安を伴う分解作業が始まります。
 技術トピック
技術トピック [ソリューション事業部 寺田]
もはや誰も覚えていらっしゃらないと思うのですが、以前Javascriptでマインスイーパをつくる試みをやりまして全然できなかったのですが、こっそり勉強してリベンジしてみました。
ものすごくカオスなコードを晒します。
(function(){
var MineSweeper=function(){
this.elem=document.createElement("div");
document.body.appendChild(this.elem);
this.init();
}
MineSweeper.prototype={
init:function(){
this.elem.id="MineSweeper";
this.setStyle();
setTimeout(function(e){
return function(){
e.gameContainer=new mineSweeperContainer(e);
e.gameControler=new mineSweeperControler(e);
e.gameCore=new mineSweeperCore(e);
}
}(this),1500)
},
setStyle:function(){
with(this.elem.style){
position="fixed";
width="100%";
height="100%";
left="0px";
top="0px";
backgroundColor="#000000";
color="#FFFFFF";
zIndex="30";
opacity=0.8;
}
this.overRay(this.elem,0.8);
},
flash:function(){
this.timerId=setInterval(function(e){
var i=0;
return function(){
if(i%2==0){
e.elem.style.backgroundColor="#ff0000";
}else{
e.elem.style.backgroundColor="#000000";
}
i++;
if(i==10)clearInterval(e.timerId);
}
}(this),100)
},
Start:function(level){
},
End:function(){
document.body.removeChild(this.elem);
}
};
//ゲーム本体の親オブジェクト //----------------------------------------------------------//
var mineSweeperContainer=function(parent){
this.root=parent;
this.parent=parent.elem;
this.elem=document.createElement("div");
this.parent.appendChild(this.elem);
this.init();
};
mineSweeperContainer.prototype={
init:function(){
this.elem.id="mineSweeperContainer";
this.setStyle();
},
setStyle:function(){
with(this.elem.style){
position="absolute";
left=(document.body.clientWidth-500)/2+"px";
margin="120px auto";
backgroundColor="#FFFFFF";
width="500px";
height="540px";
color="#000000";
fontFamily="arial,helvetica,sans-serif";
zIndex="50";
opacity="0";
}
this.overRay(this.elem,0.99);
}
};
//ゲームコントローラー //----------------------------------------------------------//
var mineSweeperControler=function(root){
this.root=root;
this.parent=root.gameContainer;
this.parent.elem=root.gameContainer.elem;
this.elem=document.createElement("div");
this.parent.elem.appendChild(this.elem);
this.levels=["Easy","Normal","Hard"];
this.level=false;
this.init();
};
mineSweeperControler.prototype={
init:function(){
this.elem.id="mineSweeperControler";
this.difficultySelect();
this.restartSwitch();
this.closeSwitch();
this.setStyle();
},
setStyle:function(){
with(this.elem.style){
position="absolute";
left="0px";
bottom="0px";
border="2px solid #000000";
backgroundColor="#000000";
opacity="1";
}
},
difficultySelect:function(){
this.difficultySelect=[];
for(var i=0;i1 && bombY>1)this.cells[bombX-1][bombY-1].bombHint(true);
if(bombX1 && bombY1)this.cells[bombX+1][bombY-1].bombHint(true);
if(bombY>1)this.cells[bombX][bombY-1].bombHint(true);
if(bombX>1)this.cells[bombX-1][bombY].bombHint(true);
if(bombX1 && cellY>1){
if(this.cells[cellX-1][cellY-1].open==false)this.cells[cellX-1][cellY-1].cellOpen();
};
if(cellX1 && cellY1){
if(this.cells[cellX+1][cellY-1].open==false)this.cells[cellX+1][cellY-1].cellOpen();
};
if(cellY>1){
if(this.cells[cellX][cellY-1].open==false)this.cells[cellX][cellY-1].cellOpen();
};
if(cellX>1){
if(this.cells[cellX-1][cellY].open==false)this.cells[cellX-1][cellY].cellOpen();
};
if(cellX99){
with(e.timer.style){
textIndent="-60px";
letterSpacing="-120px";
fontSize="900px";
}
}
}
}(this),1000);
with(this.timer.style){
position="absolute";
left="0px";
right="0px";
top="0px";
lineHeight="0.8";
fontFamily="arial helvetica"
fontSize="960px";
fontWeight="bold";
color="#000000";
margin="0px auto";
padding="0px";
zIndex="10";
}
this.overRay(this.timer,0.5);
},
bombCounter:function(i){
this.hasBombLength=i;
this.bombCounter.id="bombCounter"
this.bombCounter=document.createElement("p");
this.parent.insertBefore(this.bombCounter,this.elem);
this.bombCounter.innerHTML=i;
with(this.bombCounter.style){
color="#FFFFFF";
backgroundColor="#000000";
textAlign="center";
border="2px solid #a4a4a4";
margin="0px";
padding="12px";
fontSize="36px";
}
},
checkBombLength:function(){
},
gameClear:function(){
clearInterval(this.timerId);
alert("clear!");
},
gameOver:function(){
clearInterval(this.timerId);
this.root.flash();
alert("bomb!!!");
},
End:function(){
if(this.timer)document.body.removeChild(this.timer);
if(this.timerId)clearInterval(this.timerId);
}
};
//セル//--------------------------------------------------------------------------------//
var mineCell=function(parent,x,y,cid){
this.cid=cid;
this.neighborBomb=0;
this.x=x;
this.y=y;
this.width=18+"px";
this.height=18+"px";
this.hasBomb=0;
this.parent=parent;
this.flag="P";
this.bomb="(B)";
this.open=false;
this.init();
};
mineCell.prototype={
init:function(){
this.elem=document.createElement("li");
this.parent.elem.appendChild(this.elem);
this.elem.onclick=function(e){
return function(){
e.leftClick();
};
}(this);
this.elem.oncontextmenu=function(e){
return function(){
e.rightClick();
return false;
}
}(this);
this.setStyle();
},
setStyle:function(){
with(this.elem.style){
border = "solid 1px #999999";
width = this.width;
height = this.height;
styleFloat = "left";
cssFloat = "left";
listStyle = "none";
fontSize = "10px";
textAlign = "center";
backgroundColor = "#0a0a0a";
}
},
leftClick:function(){
if(this.parent.firstClick==true){
this.parent.firstClick=false;
this.parent.callBombMaster(this.cid,this.x,this.y);
this.parent.timerStart(this.parent);
}
this.cellOpen();
},
rightClick:function(){
if(this.parent.firstClick==false)
if(!this.elem.innerHTML){
this.elem.innerHTML=this.flag;
this.parent.bombCounter.innerHTML--;
if(this.hasBomb==1){
this.parent.hasBombLength--;
if(this.parent.hasBombLength==0)this.parent.gameClear();
}
}else{
this.parent.bombCounter.innerHTML++;
this.elem.innerHTML="";
if(this.hasBomb==1){
this.parent.hasBombLength++;
}
}
},
setBomb:function(){
this.hasBomb=1;
this.parent.checkBomb(this.x,this.y);
},
bombHint:function(known){
if (known == true) this.neighborBomb++;
},
cellOpen:function(){
this.End();
this.open=true;
if(this.hasBomb==0)this.parent.area--;
if(this.parent.area==this.parent.hasBombLength)this.parent.gameClear();
if(this.neighborBomb>0 && this.hasBomb==0)this.elem.innerHTML=this.neighborBomb;
if(this.neighborBomb==0 && this.hasBomb==0)this.parent.checkAround(this.x,this.y);
//爆弾を踏んでしまった時の処理
if (this.hasBomb == 1) {
this.elem.innerHTML = this.bomb;
this.parent.gameOver();
}
with(this.elem.style){
backgroundColor="#FFFFFF";
fontSize="12px";
fontWeight="bold";
lineHeight="1.5";
color="#ff0000";
}
if(this.neighborBomb>1)
with(this.elem.style){
color="#0000ff";
}
if(this.neighborBomb>2)
with(this.elem.style){
color="#00dd00";
}
},
End:function(){
this.elem.onclick=null;
this.elem.oncontextmenu=null;
}
};
//爆弾管理//------------------------------------------------------------------------//
var bombMaster=function(x,y,parent){
this.parent=parent;
this.x=x;
this.y=y;
this.bombs=[];
this.bombsX=[];
this.bombsY=[];
this.bombsMatrix=[];
this.cellLength=this.x*this.y;
this.bombsRate=0.1;
this.bombLength=Math.round(this.cellLength*this.bombsRate);
}
bombMaster.prototype={
init:function(){
},
putBomb: function(cells,currentX,currentY,carrentCell){
this.cells=cells;
for(var i=1,k=0;i<=this.x;i++){
for(var j=1;j<=this.y;j++){
if ((i != currentX) || (j != currentY)) {
this.bombs[k] = i + "&" + j;
k++;
}
}
}
this.bombs.shuffle();
for(var i=0;i limit) {
clearInterval(timerId);
}else{
i=i+0.04;
}
elem.style.opacity=i;
elem.style.filter="alpha(opacity="+i*100+")";
},30);
}
//debug
Object.prototype.print_r=function(){
var debug="";
for(var item in this){
debug+=item+"=>"+this[item]+"
";
}
document.write(debug);
}
window.onload=function(){
if (!document.getElementById("mineSweeperStart")) {
var game = new MineSweeper();
}else{
document.getElementById("mineSweeperStart").onclick=function(){
return function(){
var game = new MineSweeper();
}
}();
}
}
})();
ほんとはもっと鬱陶しい感じのマインスイーパにしたかったんですが、間に合いませんでした。。
後コードは最初きれいに書くこと意識してたのですが、後半から無茶苦茶になってしまいました。
あと3回くらいマインスイーパつくったらキレイになりそうなのですが、これは引き続き自習課題ということで。
あと、多分にバグが含まれているかもしれません。