 技術トピック
技術トピック 2007年11月16日: 制作現場レポート フロントエンド編
<ソリューション事業部 テラダ>
免許がなかなかとれません。テラダです。
最近、サイト制作現場でコレは便利!と思ったツールFireBug。
存在は知ってたのですが、特に気にとめてなかったための遅すぎるデビュー。
XHTMLになってからメンテナンス性は格段に上がったのですが、サイトの規模が大きくなって、複数人が作業にあったったり、別の人が書いたCSS/HTMLを編集する時には構造を把握するのに戸惑うことが少なくないわけですが、FireBugが便利すぎ。
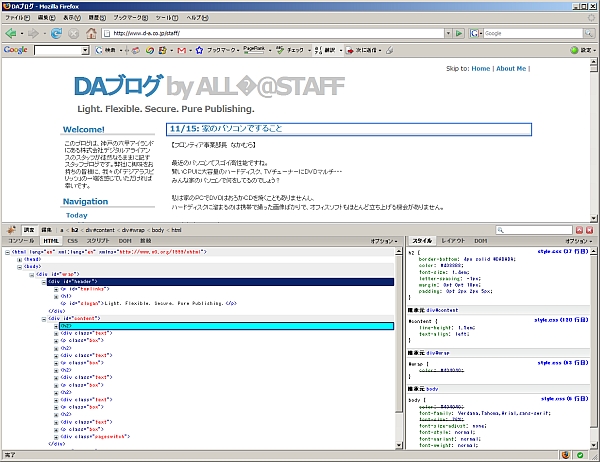
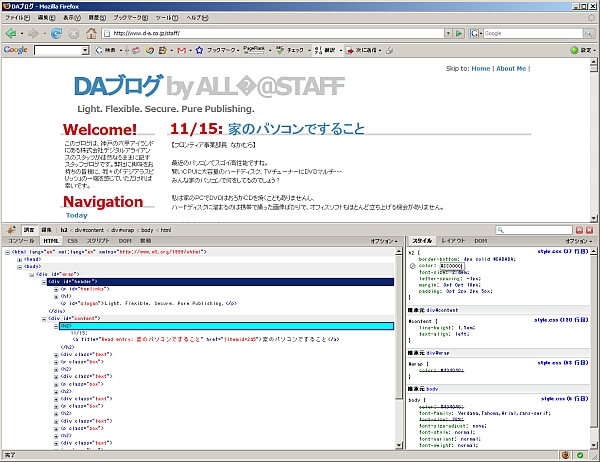
簡単に言うと、Firefoxの拡張機能で、フロントエンドで使用するデバッグツールなのですが、

選択した要素が左側で表示され、右側にその要素に割り当てられてるスタイルが表示されるのですが、実はこのスタイルを・・・

書き換えることができる!そしてプレビューできる!
そんなの反則!
とおったまげたもんですが、これはもう、手放せません。
他にも便利な機能あり。今まで利用しなかったことを深く後悔。
しかし、人間欲深いものでこれがIEで使えたらと思ってしまうものなんですね。
そして、今日、ネットの方々で話題になってたのが
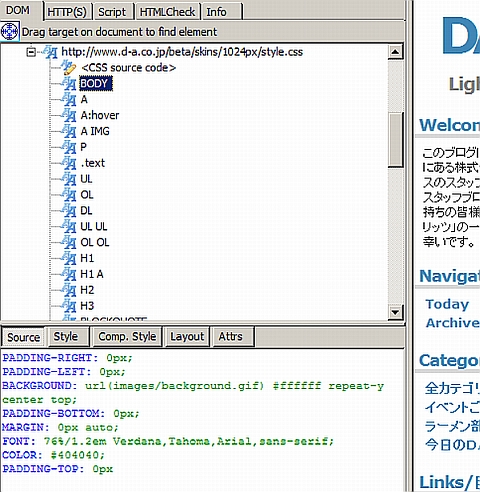
DebugBar version 5.0 beta 1
ええ、使いましたとも。

FireBugのようにその場でCSSを書き換えてプレビューしたりということはできませんが、FireBugにはない機能もあるようです。
ずっと前から使いやすいものがあればと思っていた、
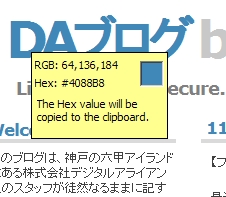
カラーピッカー。

他にもウィドウサイズをワンクリックでSVGA、XGA、SXGAの解像度に変更したり、ページのキャプチャをメールで送信したりなどなど。
便利そうなので使い込んでみようと思います。
FireBUG、DebugBarの作者の方々に深く感謝多謝。